Бывает, придешь на работу, сядешь за стол, включишь компьютер, откроешь браузер, зайдешь в Google Analytics, нальешь чайку с лимоном, и вдруг так сильно-сильно с бергамотом захочется.

А иногда, как аналитика в голову ударит, и думаешь, почему это люди Яндекс Метрику не используют? Вроде и Logs API у них есть, и семплинг там почти нереально поймать, и под блокировки она не попадала, и стоит почти у всех с основания. Так вот, на случай, если когда-нибудь захотите перейти, рассказываю, как подготовить почву и передать в Яндекс Метрику все события, которые сейчас у вас уходят в Аналитикс.
Делать будем через горячо любимый финнами customTask.
Содержание
Отправка событий в Яндекс Метрику
Как грится, не откладывай на следующий абзац то, что можешь написать в этом, так что сразу привожу код нужного customTask, причем с передачей client ID в Analytics, чтобы вы ни в чем себе не отказывали:
// duplicateEvent
function() {
return function(counter) {
// Client ID по привычке в первый параметр
var cid = counter.get('clientId');
counter.set('dimension1', cid);
// Сохраняем старое задание отправки хита
var globalSendTaskName = '_' + counter.get('trackingId') + '_sendHitTask';
var originalSendHitTask = window[globalSendTaskName] = window[globalSendTaskName] || counter.get('sendHitTask');
// Проверяем, является ли хит событием
if ('event' === counter.get('hitType')) {
counter.set('sendHitTask', function(payload) {
// Отсылаем хит в GA
originalSendHitTask(payload);
// Воруем параметры события
var siteInfo = {},
Event = {},
timestamp = new Date().getTime(),
eventNames = ['Category', 'Action', 'Label'],
eventValues = ['eventCategory', 'eventAction', 'eventLabel'].map(function(c){
return payload.get(c)
});
Event = eventValues.reduce(function(a, c, i){
var t = a[eventNames[i]] = {};
t[c] = {};
t[c][cid] = timestamp;
return a
}, {});
siteInfo.Event = Event;
// Отправляем хит в метрику
// YM_ID - константа с номером счетчика метрики
new Image().src = 'https://mc.yandex.ru/watch/' + {{YM_ID}} + '/' +
'?site-info=' + encodeURIComponent(JSON.stringify(siteInfo)) +
'&z=' + Math.random();
})
}
}
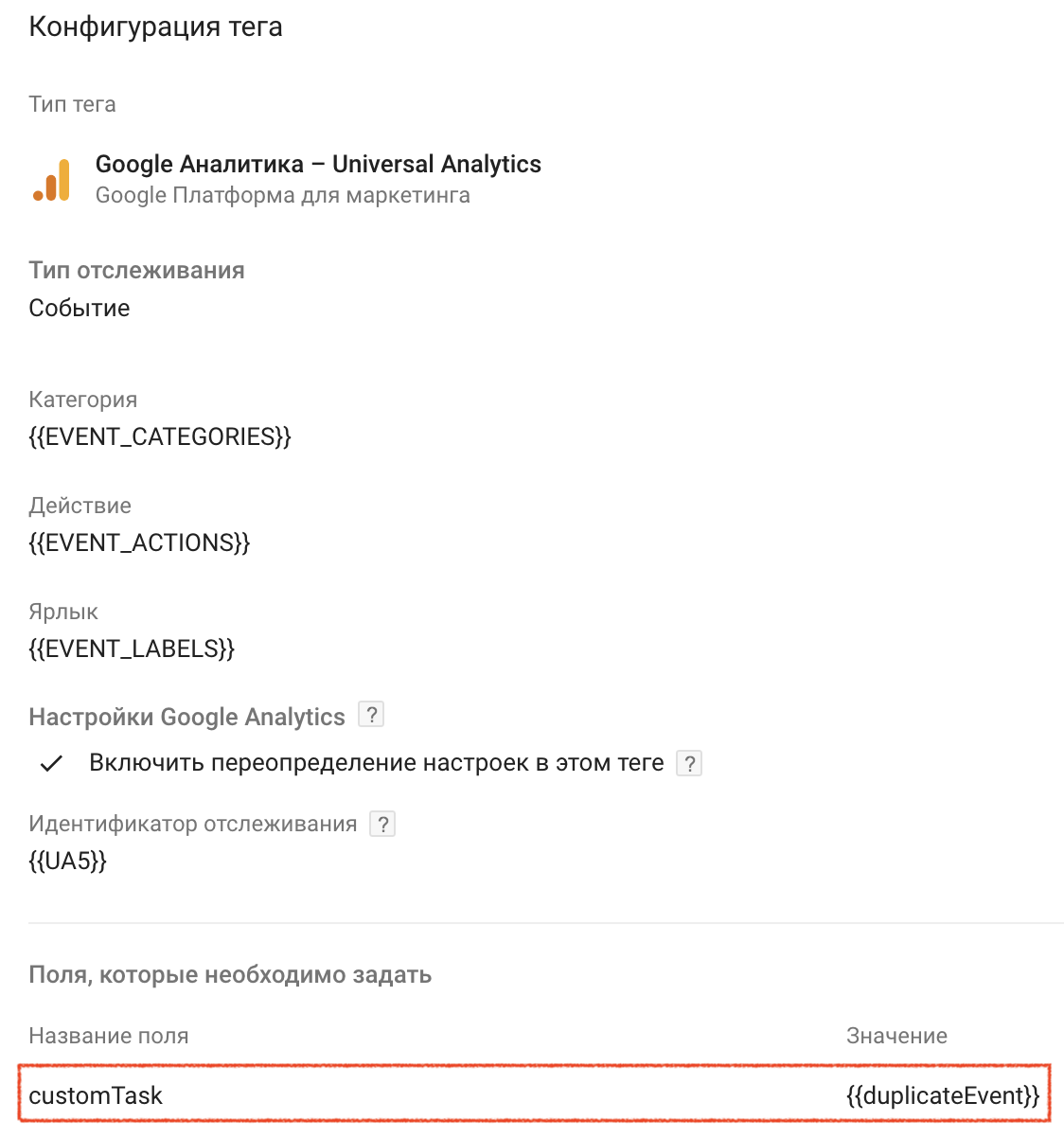
}Меняем {{YM_ID}} на свой идентификатор Метрики, сохраняем код в переменную типа "Собственный код Javascript" под названием, например, duplicateEvent и добавляем в нужный тег.

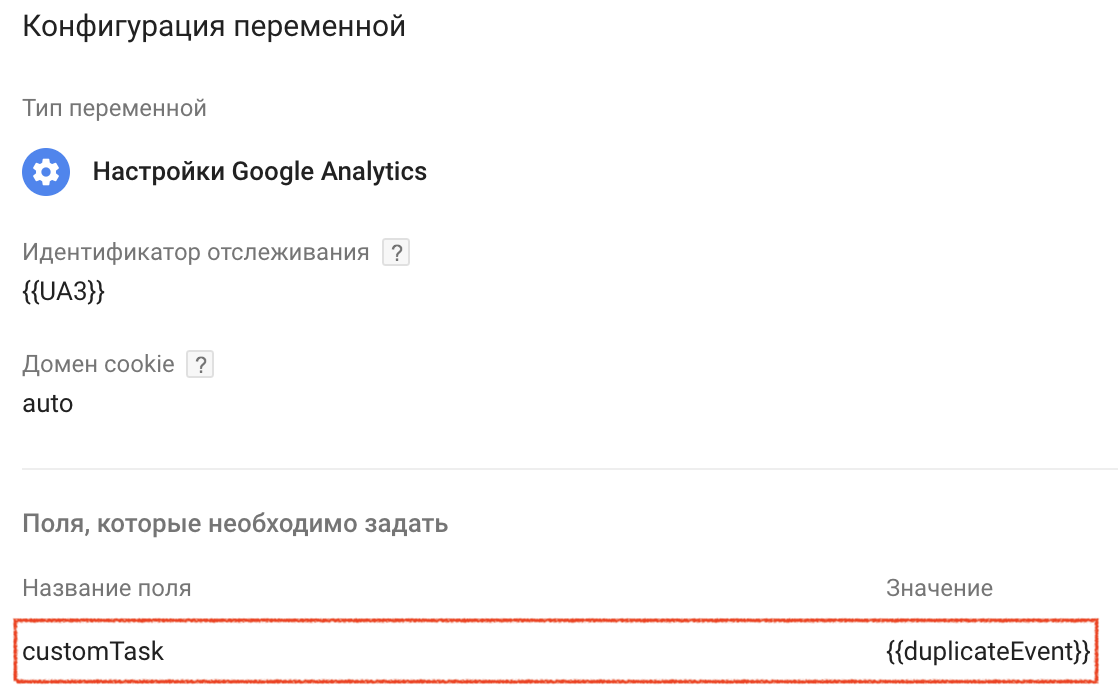
Или сразу в переменную настроек Google Analytics, потому что код, хоть и без высшего образования, но сам тип хита определить в состоянии.

Анализ событий в Яндекс Метрике
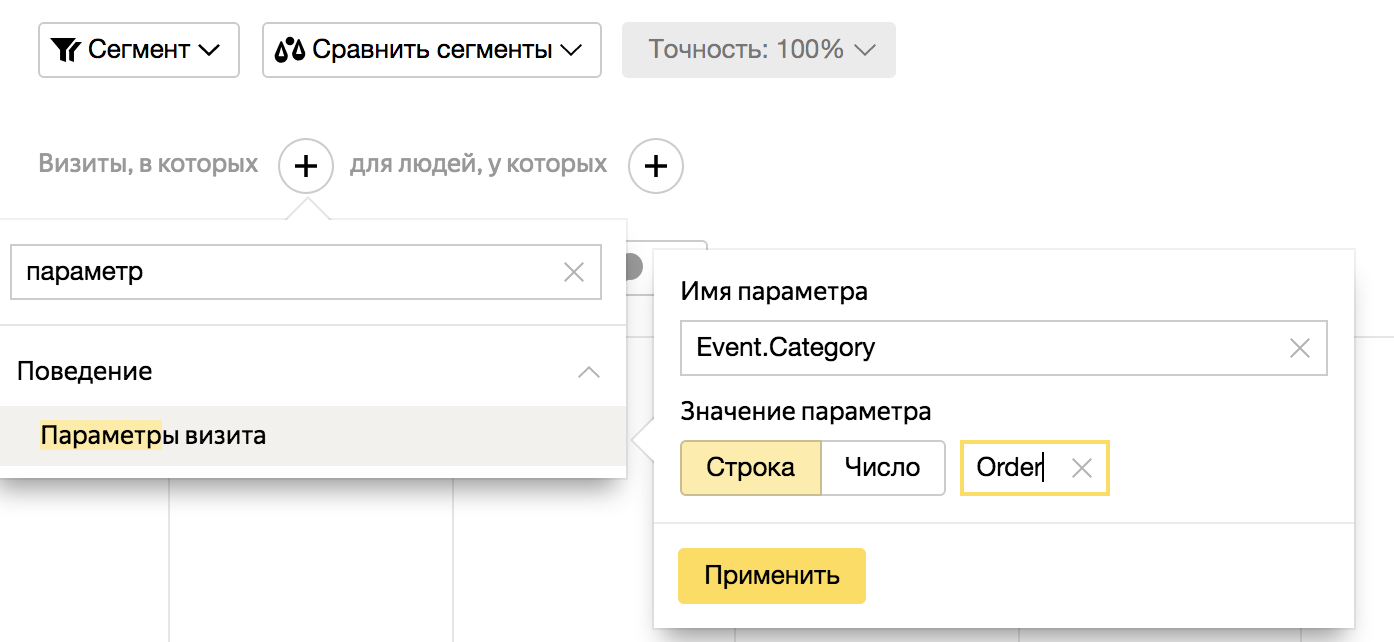
Теперь в интерфейсе Яндекс Метрики можно делить людей на две и более категории, как мы все любим.

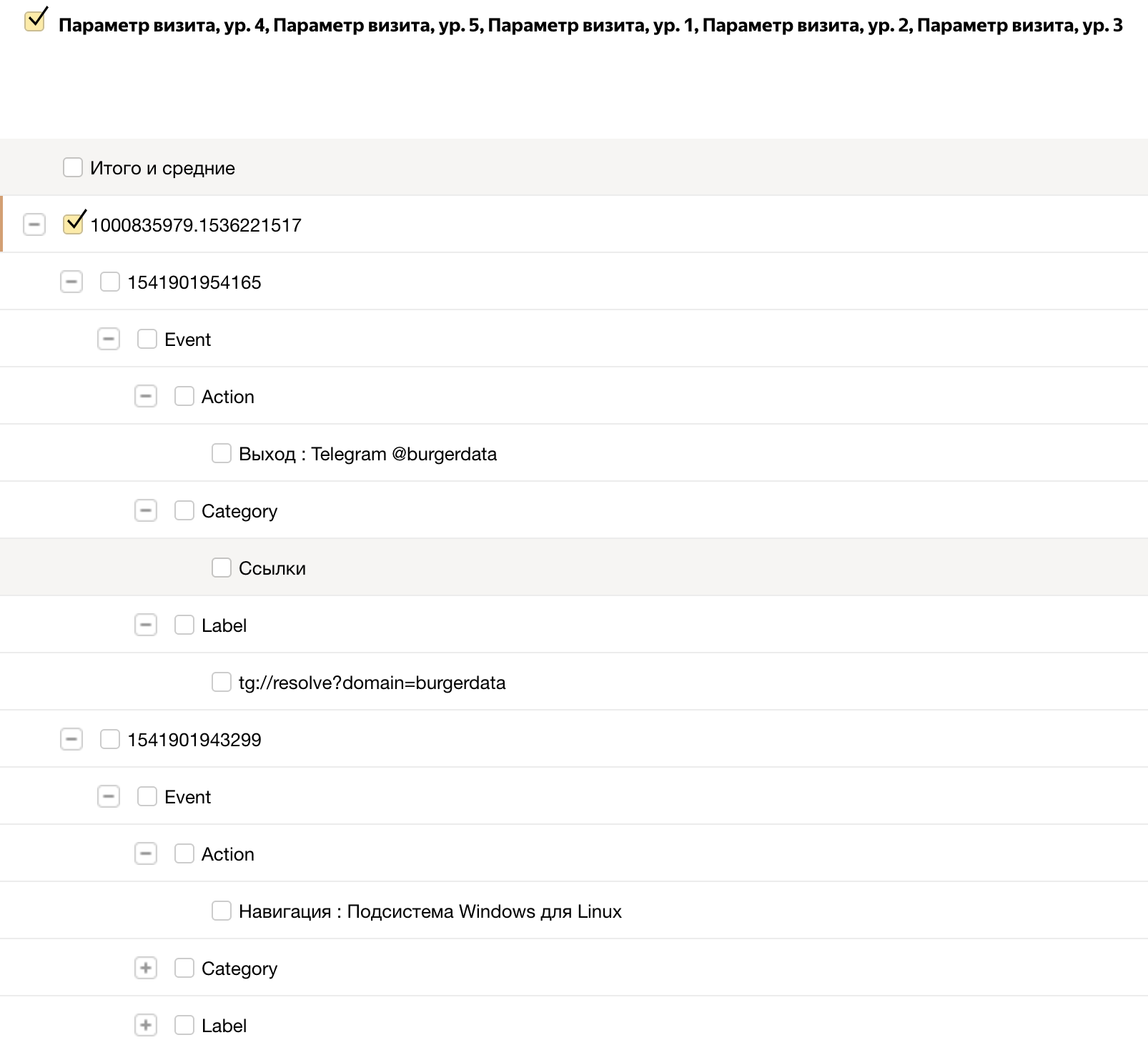
А также посмотреть события конкретного пользователя.