Уверен, многие из вас сталкивались с ситуацией, когда ну никак не получается заставить GTM делать то, что нужно. О, как же это бесит!

Рассказываю, что делать в таких случаях, чтобы никто не пострадал. Арсенал Сева-продвижения предлагает три основных инструмента, и начнем мы, конечно, с очевидного.
Содержание
Предварительный просмотр Google Tag Manager
Клевые ребята из Google вместе с контейнером предлагают сразу и инструмент для его мониторинга. Активируется прямо из интерфейса Tag Manager.

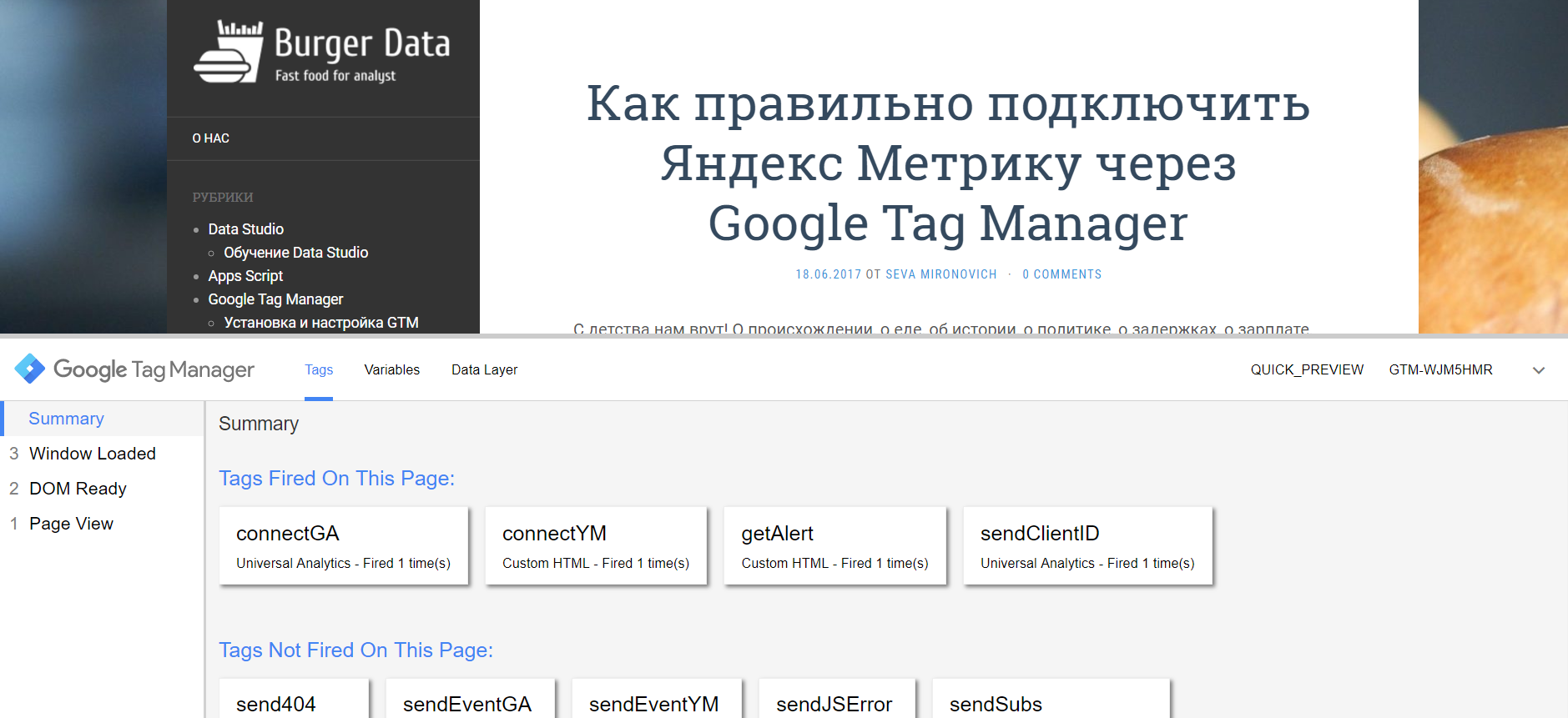
После активации откройте испытуемый сайт в том же окне браузера, и внизу скорее всего заметите окошко с мониторингом.

Сейчас внимание! Обратите внимание на стрелку справа рядом с id контейнера. Эта чудесная вещь позволяет сворачивать данное окно, о чем я узнал, наверное, спустя год пользования GTM. Теперь о менее важных вещах. Слева у вас лента событий. На скрине видите три стандартных:
- Page View - контейнер инициализировался,
- Dom Ready - появилась структура документа,
- Window Loaded - страница полностью загрузилась.
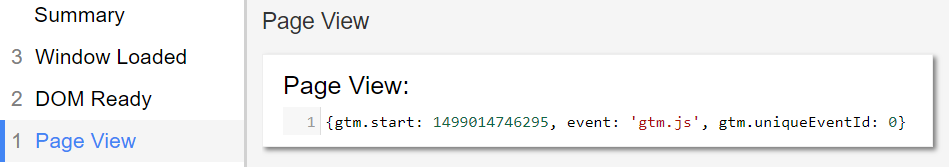
Все последующие события появляются там же. Например, если у вас какой-то триггер отслеживает клики, то в ленте при каждом нажатии на элемент страницы будет всплывать gtm.click. Это означает, что событие с соответствующим названием помещено в dataLayer - массив данных, на который ориентируется контейнер GTM. Для каждого события можно посмотреть, какие теги на нем сработали, состояние всех переменных в этот момент, заведенных в вашем GTM, и что было помещено в dataLayer.

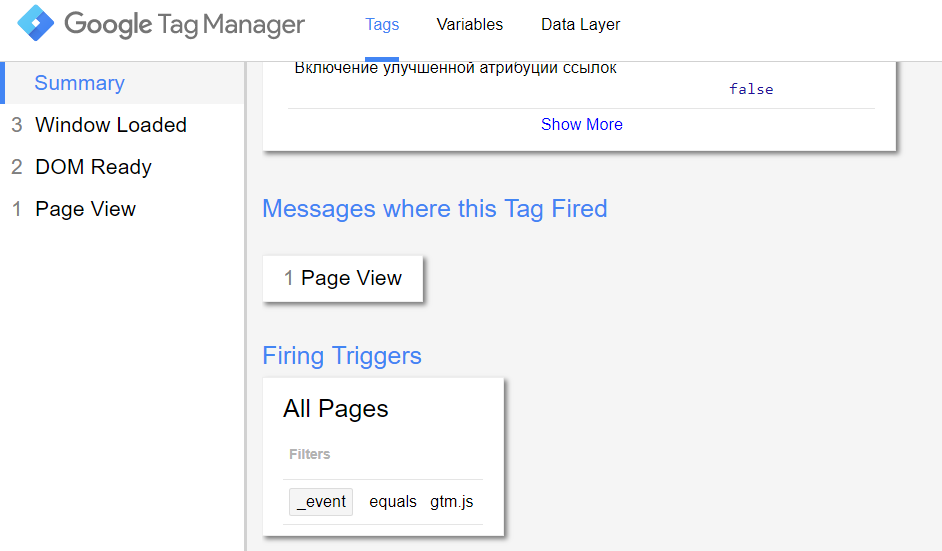
Все теги, отработавшие на странице к моменту просмотра, видны в Summary. Для каждого в отдельности доступна даже такая картинка

Т.е. мы видим, когда тег сработал, и кто в этом виноват, можем перемещаться во времени и восстанавливать всю историю. Короче, без этого инструмента не обойтись, когда вы настраиваете новый тег. Не забывайте только нажимать кнопку Обновить в интерфейсе GTM и Shift+F5 в своем Chrome при внесении изменений.
Developer Tools в Google Chrome
Работать с продуктами Google лучше всего получается с помощью других продуктов Google.
То работа, а для семьи я выбираю Edge.
Переоценить вклад Developer Tools для GTM-щика в целом и кнопки F12 в частности невозможно, но я попробую, так что вы увидите только несколько ходовых операций.
Как удостовериться, что событие ушло в Google Analytics?
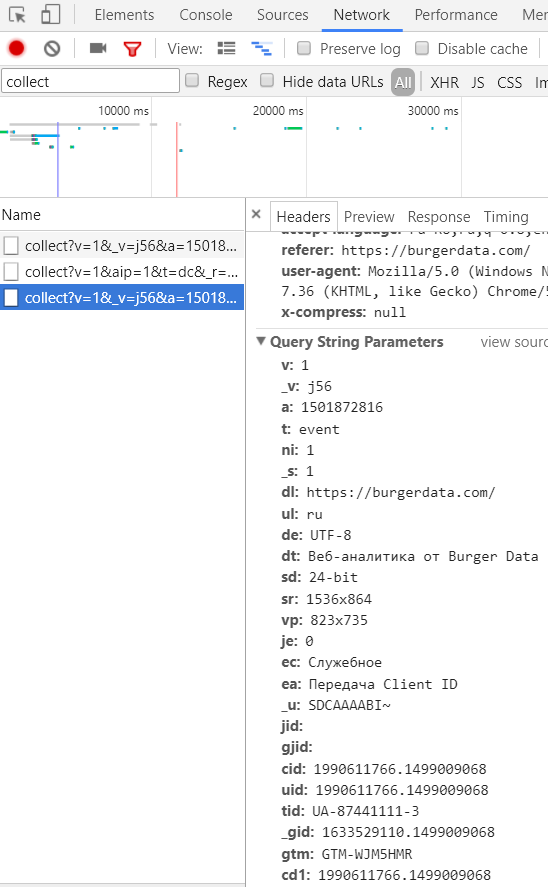
Заходим в раздел Network и выполняем действия на странице, которые по нашему мнению должны привести в отправке события. Фильтруем по слову collect.

Тут я вижу свое событие и все сопутствующие ему параметры, которые отправлял из GTM:
- категорию (ec),
- действие (ea)
- и даже Пользовательский параметр, содержащий Client ID (cd1).
Чтобы понять, что именно происходит, гляньте вводную статейку из документации по Measurement Protocol. Если нужно отследить событие, при котором так же происходит перезагрузка страницы, то включите запись и чекните Preserve Log, что позволит сохранить данные.
Как отследить состояние dataLayer?
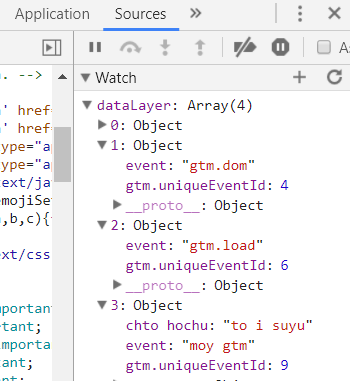
В DevTools конечно же присутствует стандартный инструментарий для любой среды разработки, в частности вы можете отслеживать здесь переменные, одной из которых является dataLayer. Для этого жмем Sources и '+' в разделеWatch.

Тут события, которые GTM запихнул сам, и то, что я засунул в него командой через Console
dataLayer.push({ event: 'moy gtm', 'chto hochu': 'to i suyu' })Не забывайте только нажимать Refresh в блоке Watch.
Прописал ли мне сайт нужное Cookie?
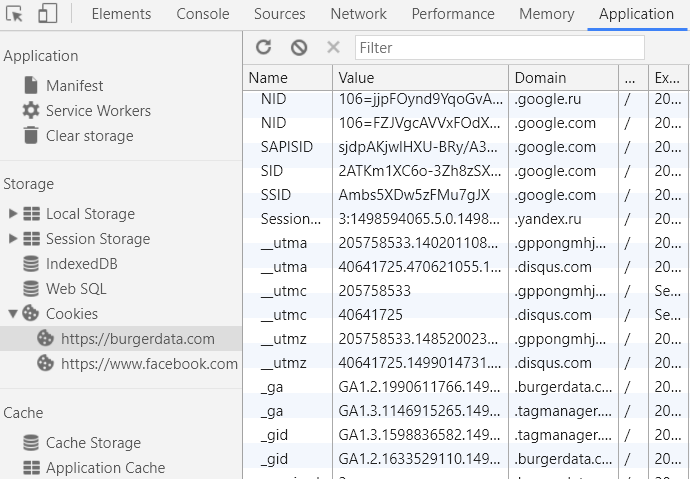
Бывает, что вы используете куки для передачи информации о юзере между страницами, или просто храните там флаги отправки Client ID, авторизации и прочего. Да что там говорить, в интернете куча статей о том, как веб-аналитик может нагадить юзеру в куки. Так вот, оперативно проверить банку с печеньками поможет вкладка Application.

А вот и мой Client ID в легендарной _ga. Посмотрите наши статьи о том, что за Client ID и как его передать в Google Analytics.
WASP.inspector
Наконец, последний и самый комфортный вариант для привилегированных господ. Если у вас два монитора, то обязательно поставьте расширение WASP.inspector для Chrome, откройте на дополнительном дисплее консоль на вкладке WASP , обновите страницу клавишей F5 и наслаждайтесь.