Издревле на Руси люди пытались познать таинство Google Analytics, как он все про всех знает да куда надо сообщает.

Однако сегодня не об этом. Сегодня будем помечать отдельного пользователя через Диспетчер тегов. Благодаря этому вы сможете отследить все его переходы на сайте, отсортировав по времени, фазам Луны и.. что там еще позволит вам узнать ваша разметка.
Как же Google нас запоминает?
Содержание
Когда вы впервые заходите на сайт, подключенный на нем analytics.js из Universal Analytics, среди прочего помечает вас некоторым случайным номером, который помещает в переменную _ga в ваши cookies сроком на два года. Эту куку в дальнейшем GA использует для вашей идентификации и по ней определяет уникальность пользователя до конкретного браузера. Можете прямо сейчас посмотреть свои cookies (в Chrome это Настройки -> Настройки контента -> Все файлы cookie), выглядит оно примерно так:
GA1.2.108782078.1489904795
Можно получить это значение разными способами, мы же воспользуемся встроенной функцией в счетчик. Для этого вот прямо сейчас направляйтесь в Tag Manager и создавайте Переменную типа Собственный код JavaScript вот с таким содержимым:
function(){
var tracker = ga.getAll()[0], cid;
if(cid = tracker.get('clientId')) return cid
else return 'undefined'
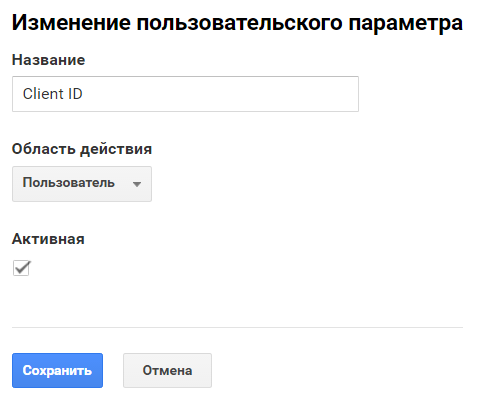
}В Google Analytics нужно как-то её принимать, соответственно потребуется создать Пользовательский параметр. В настройках на уровне ресурса отыщите раздел Пользовательские определения. Один раз показываю скрин с настройками, смотрите внимательно и обязательно запомните индекс этого параметра:

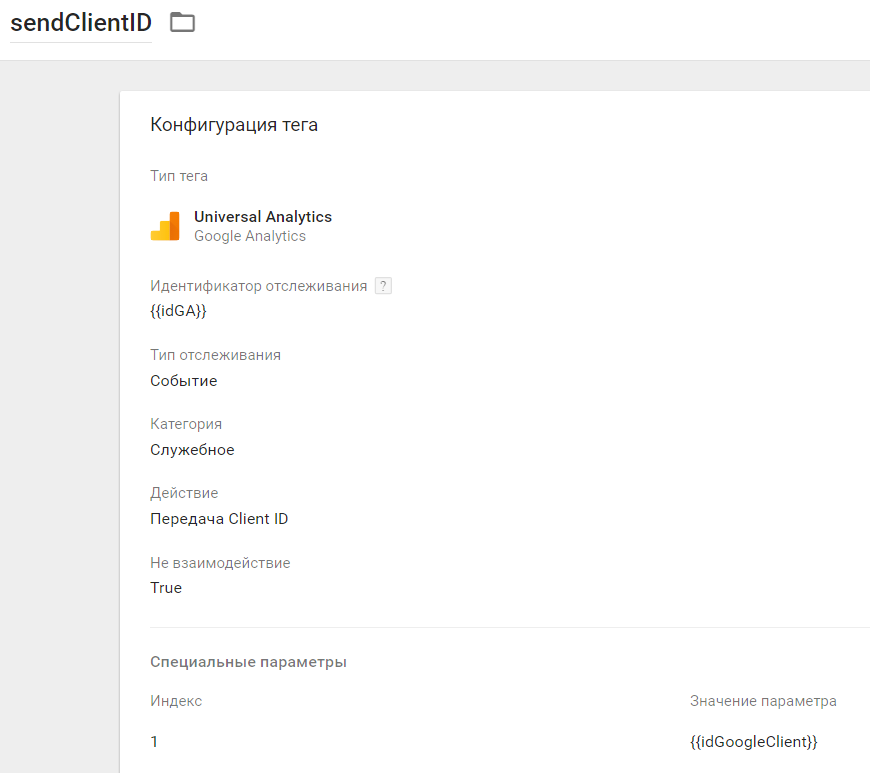
Передавать Client ID в Google Analytics лучше всего отдельным событием после загрузки страницы, когда analytics.js подтянулся, отработал и создал необходимую нам _ga. Если подключить, например, к общему тегу установки Universal Analytics вы рискуете получить "непомеченной" значительную часть трафика. Засим создаем тег типа такого:
 Внимательный читатель заметил здесь графу
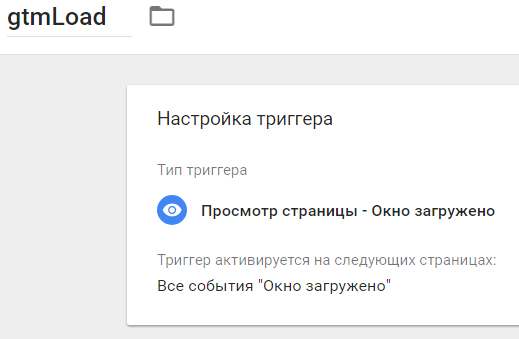
Внимательный читатель заметил здесь графу Специальные параметры. Как раз в ней мы и метим входящего, указав индекс созданного пользовательского параметра из Google Analytics и нашу переменную, вычисляющую Client ID, в качестве его значения. Триггерим по загрузке страницы:

Вот и все. Этот способ позволяет помечать ~98% трафика по моей практике. Что с этим теперь можно делать, расскажу в будущих статьях. И да!
Не забудьте опубликовать!
Внимание! Появился новый способ передачи clientID для 100% трафика и без дополнительных хитов в виде событий благодаря использованию customTask.