Client ID - это уникальный идентификатор, который отправляется в Google Analytics вместе с каждым обращением с сайта и позволяет связать эти обращения с одним пользователем. Обычно он выглядит вот так:
Когда читатель заходит на сайт, библиотека analytics.js, которая подключается при установке счетчика, отправляет в Google Analytics запрос, содержащий различную информацию о факте посещения: url посещенной страницы, её название, referrer, приведший пользователя, размер окна, язык, кодировку, идентификатор пользователя, номер счетчика, куда это все надо сложить, и т.д.
Именно Client ID позволяет связывать такие обращения и относить их к одному и тому же пользователю, но конечно не без нюансов.
Содержание
Где найти Client ID
Client ID хранится в cookies, и поэтому определяет уникальность пользователя только в рамках этого конкретного браузера. Если читатель почистит cookies, зайдет под инкогнито, с другого браузера, с телефона, то для Google Analytics он станет еще одним пользователем.
Короче, по-пацански должно быть так:

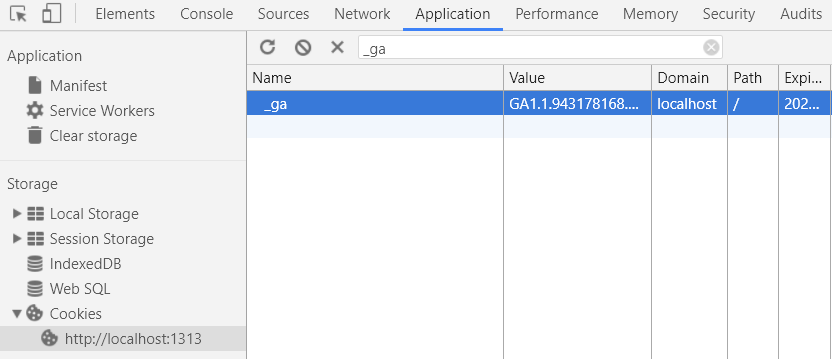
В Google Chrome свой Client ID для определенного сайта можно увидеть, нажав F12, далее вкладка Application, слева Cookies, выбираете сайт и находите _ga.

Здесь к идентификатору добавляется еще служебная информация для парсера, распишу, что какая часть означает:
- Первая часть (GA1) всегда такая и указывает версию формата записи идентификатора в cookie
- Вторая зависит от уровня домена, для которого установлена
_ga, т.е. для доменов первого и второго уровней она равна 1, для третьего - 2 - Третья представляет собой случайно сгенерированное число
- Четвертая показывает Unix Timestamp в секундах, когда Client ID был создан.
Отчет в GA по Client ID
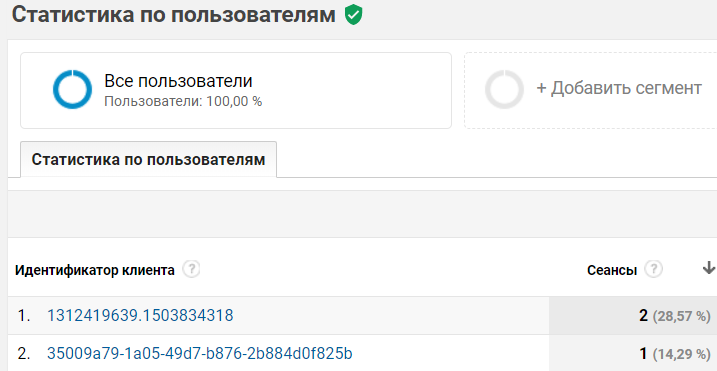
В марте 2016 года в Google Analytics появился отчет Статистика пользователей. Его можно найти в разделе Аудитория и в нём доступна история обращений для каждого Client ID, а так же некоторая информация об этом пользователе.

К отчету применимы сегменты, но почему-то нет поиска, поэтому смотреть историю для нужного Client ID не очень удобно, но возможно. Для этого открываем отчет на любом пользователе, находим в url параметр userId и меняем идентификатор на свой:
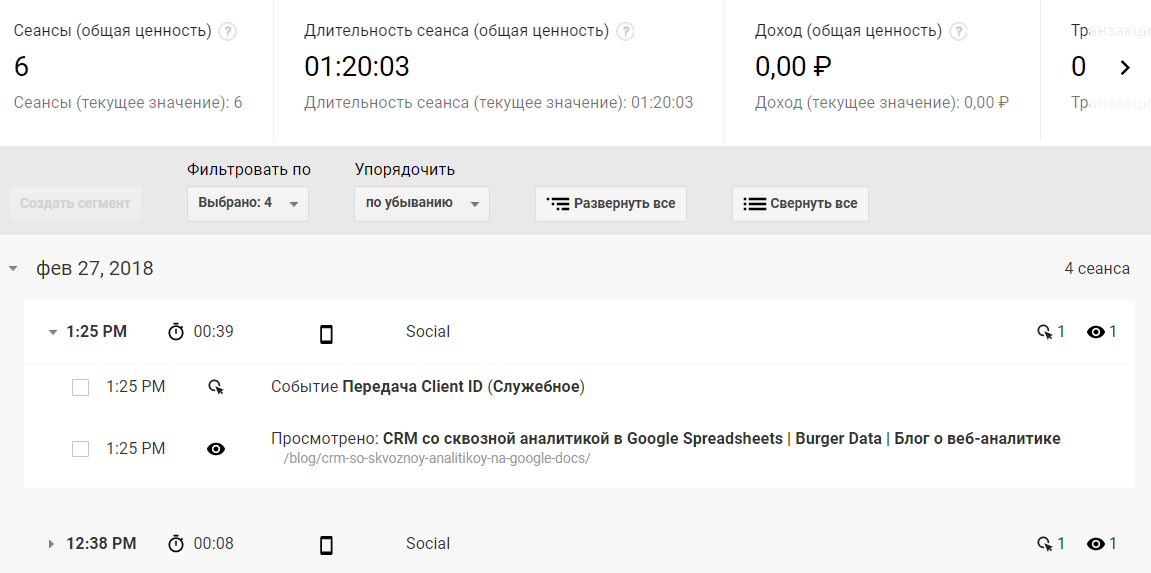
Этот отчет очень полезен при отладке, особенно, когда надо проследить, куда делись рекламные клики 😆
upd: Не так давно поиск все-таки появился, но способ по-прежнему валиден.
Как получить Client ID
Встроенный отчет однако не поможет, когда потребуется посмотреть Client ID в разных разрезах, отфильтровать в сегменте, или сгруппировать с другими параметрами, поэтому очень часто его дополнительно передают в Google Analytics в качестве Пользовательского параметра.
Для этой цели лучше всего подойдет параметр уровня Пользователь, который можно создать в разделе Администратор - Ресурс - Пользовательские определения - Пользовательские параметры. Подробно о создании пользовательских параметров Рома всё разжевал в своем блоге.
Достать Client ID программно можно разными способами. Google рекомендует брать из объекта счетчика:
ga.getAll()[0].get('clientId')На серверной стороне можно достать его из cookies. Некоторые делают это и на клиентской, но я конечно не советую. Если пользователь заходит на сайт впервые, то cookie _ga у него отсутствует, и может не успеть сформироваться к тому моменту, когда вы захотите её взять, в итоге дополнительный код и костыли.
Как передать Client ID в Google Analytics
После того как Google представил метод customTask в
интерфейсе заданий analytics.js (есть только в английской документации), он стал лучшим способом передачи Client ID в Google Analytics. Благодаря этому методу читатель может вмешаться в запрос, который отправляется вместе с первоначальным хитом, и добавить в него передачу идентификатора пользователя в нужный Пользовательский параметр. Об этом у меня есть отдельная статья
"Как передать Client ID через customTask"
Ранее Client ID лучше всего было передавать отдельным событием. У этого метода есть определенные недостатки, тем не менее многие им еще пользуются.
Что касается Яндекс Метрики
Возможно читатель захочет увидеть гугловский Client ID в тамошних отчетах, по такому поводу у Яндекса используется Параметры посетителей. В Tag Manager создаем переменную типа Собственный код JavaScript со следующим содержимым:
// Client ID
function(){
var tracker = ga.getAll()[0];
return tracker.get('clientId')
}Далее передаем её в счетчик при установке:
yaCounterXXXXXX.userParams({
'Client ID': '{{Client ID}}',
})Подробнее описано в моей статье как правильно устанавливать Яндекс Метрику через GTM.
Как создать Client ID
Вместо абуза идентификатора, который сотворяет analytics.js, читатель может использовать собственный. Google analytics прекрасно воспринимает UUID, о чем сказано в документации.
Собственный Client ID может пригодиться, если вы категорически против посторонних скриптов на своем сайте, особенно в его части с персональными данными (что абсолютно нормально), но все-таки определенные функции Google Analytics вам нужны.
Проверяем через Hit Builder